-
[포스코x코딩온] MySQL과 연동하고 MVC 패턴을 적용하여 회원가입, 로그인, 회원정보 수정 및 탈퇴 기능구현[포스코x코딩온] 웹개발자 풀스택 부트캠프8기 2023. 8. 9. 18:35728x90
MySQL과 연동하고 MVC 패턴을 적용하여 회원가입, 로그인, 회원정보 수정 및 탈퇴 기능구현
- Node.js, Express 모듈, ejs, MySQL을 사용하기 위한 설정
- git bash에 아래 명령어들을 입력해 준다.
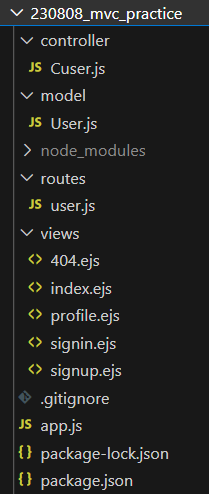
npm init -y npm install express, ejs, mysql- MVC패턴을 적용하기 위한 폴더 구조를 잡는다.

이제 파일 및 기능별로 코드를 보면서 진행하면 된다.
- app.js
- View 엔진 설정, 라우터 설정, 오류 처리 그리고 서버를 열어준다.
- 여기서는 라우터를 큰 틀로만 분리를 한다. 세부적인 분리는 다시 routes 폴더에서 진행을 한다.(기능 많아서 라우터를 각각 분리를 해야 할 때 유용하다.)
const express = require("express"); const app = express(); const PORT = 8000; //View 엔진 app.set("view engine", "ejs"); app.set("views", "./views"); app.use(express.urlencoded({ extended: true })); app.use(express.json()); //라우터 app.get("/", (req, res) => { res.render("index"); }); //라우터 분리 const router = require("./routes/user"); app.use("/user", router); //'/user로 처리하여 넘긴다. //오류 처리 app.use("*", (req, res) => { res.render("404"); }); app.listen(PORT, () => { console.log(`http://localhost:${PORT}`); });
MySQL 테이블 생성 및 VS Code와 연결
- Workbench를 이용한 테이블 생성
- Create Table


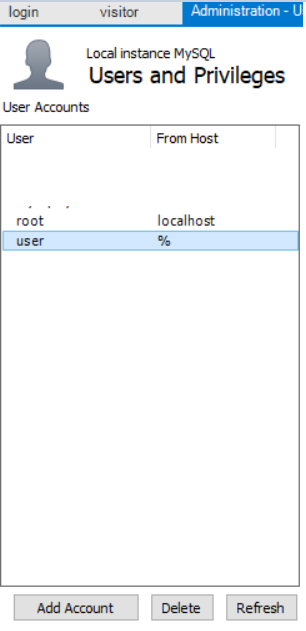
구조 설정 - VS Code에서 사용하기 위해서는 root계정이 아닌 새로운 사용자(계정)를 만들고 그 사용자로 접근하는 것이 좋다. root계정은 최상위 계정이라 외부로부터 비밀번호 접근을 허용하지 않는다.

- VS Code에서 모델파일(/model/User.js)에 MySQL 연결을 위한 정보를 입력해 준다.
const mysql = require("mysql"); //mysql 연결 const conn = mysql.createConnection({ host: "localhost", user: "user", password: "/비밀번호 입력/", database: "kdt8", }); conn.connect((err) => { if (err) { console.log("error"); return; } console.log("connect"); });데이터베이스까지의 연결이 모두 끝났다!!!
회원가입 기능
- signup.eis (화면 구성)
- 회원가입 버튼을 눌렀을 때 hanleSignUp()함수가 실행이 된다.
- hanleSignUp()함수
- POST방식으로 데이터를 서버로 전달을 하게 된다.
- 전달되는 데이터는 name, userId, pw이다.
- 이렇게 전달되는 데이터를 데이터베이스에 저장을 해야 하는데 그때 데이터를 Model로 전달을 해주는 게 Controller이다.
- 여기서 url에 있는 엔드포인트로 데이터를 전송한다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> <title>Document</title> </head> <body> <h1>회원가입</h1> <form name="signup"> <fieldset> <legend>회원가입</legend> 이름<input type="text" id="name" placeholder="이름" /> <br />아이디<input type="text" id="userId" placeholder="아이디" /><br /> 비밀번호<input type="password" id="pw" placeholder="비밀번호" /><br /> 비밀번호 확인<input type="password" id="checkPw" placeholder="한번 더 입력하세요." /><br /> <button type="button" onclick="handleSignUp()">회원가입</button> </fieldset> </form> <a href="/user/signin">로그인하러 가기</a> <script> function handleSignUp() { const form = document.forms["signup"]; const name = form.name.value; const pw = form.pw.value; const checkPw = form.checkPw.value; if (pw === checkPw) { axios({ method: "POST", url: "/user/signup", data: { name: form.name.value, userId: form.userId.value, pw: form.pw.value, }, ////여기까지가 데이터 보내는 요청 }).then((res) => { ///여기서부터 데이터를 받아오는 응답 console.log("res", res); alert(`${name}님 환영합니다. 회원가입이 완료되었습니다.`); window.location.reload(); }); } else { alert("비밀번호가 일치하지 않습니다."); } } </script> </body> </html>- routes/user.js
- Controller와 Browser가 연결되기 위해서는 Router가 필요하다.
- 라우터를 사용하여 /signup의 경우 컨트롤러에 있는 postSignUp이 실행되게 한다.
const express = require("express"); const router = express.Router(); const controller = require("../controller/Cuser"); //회원가입 처리(POST 요청) router.post("/signup", controller.postSignUp);- controller/Cuser.js
- 라우터에 의해 postSignUp이 실행된다.
- Browser에서 보낸 데이터를 req로 받아온다.
- /model/User.js에 있는 postSignUp함수를 실행시켜서 받아온 결과를 다시 Browser로 보낸다.(res.send)
const User = require("../model/User"); exports.postSignUp = (req, res) => { console.log("회원가입 Brower 데이터 받아옴req1: ", req.body); User.postSignUp(req.body, (result) => { console.log("회원가입 정보3: ", req.body); res.send({ result: result, msg: "회원가입 완료" }); }); };- model/User.js
- controller에 의해 실행되는 postSignUp함수 코드이다.
- controller에서 보내는 데이터를 data의 변수로 받는다.
- 받아온 데이터로 query문을 만들어서 MySQL에 실행시킨다.
- 실행결과를 callback함수를 통해 다시 Controller로 보낸다.
exports.postSignUp = (data, callback) => { console.log("회원가입 Controller에서 받아옴 data2:", data); const query = `INSERT INTO login (userid, name, pw) VALUES ('${data.userId}','${data.name}','${data.pw}')`; conn.query(query, (err, rows) => { console.log("signup", rows); if (err) { console.log(err); return; } callback(rows); }); };console.log를 통한 데이터의 이동 확인
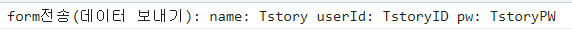
- Browser에서 form에 작성된 데이터를 Router를 통해 Controller로 보낸다.

- Controller에서는 Browser의 데이터를 받아온 것을 확인할 수 있다.
- Model에서는 Controller의 데이터를 받아온 것을 확인 할 수 있다.
- 다시 Controller에서 Model의 데이터를 받아오는 것을 확인 할 수 있다.

- 마지막으로 Browser에서 Controller에서 보낸 result와 회원가입 완료 메시지를 받은 것을 확인할 수 있다.

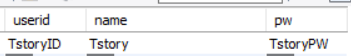
- MySQL에 데이터가 저장된 것을 확인할 수 있다.

MVC패턴을 이렇게 Console.log를 통해 데이터의 움직임을 확인하면서 공부하니 좀 더 이해가 빠르게 되었다.
나머지 다른 기능들도 비슷하게 진행하면 된다.
아래의 깃허브를 통해 나머지 코드들을 확인해보세요~
 728x90
728x90'[포스코x코딩온] 웹개발자 풀스택 부트캠프8기' 카테고리의 다른 글
[포스코x코딩온] Sequelize 사용하기 (0) 2023.08.11 [포스코x코딩온] 'async'와 'await'을 활용한 회원가입 (0) 2023.08.09 [포스코x코딩온] MVC패턴(데이터베이스X) (1) 2023.08.05 [포스코x코딩온] 데이터베이스(SQL문(DDL,DML,DCL) (0) 2023.08.04 [포스코x코딩온] 데이터베이스(DBMS 기본, MySQL 설치) (0) 2023.08.03 - Node.js, Express 모듈, ejs, MySQL을 사용하기 위한 설정